Cambridge Stud Heritage Center
Cambridge Stud was established in 1976, and is one of Australasia’s premier horse studs The Heritage Centre was built to honour the proud history of the stud, tracing the founder's rise to 'King of Karaka' – a global figure in the thoroughbred racing and breeding industry. The Heritage Centre space includes a mix of multimedia interactive displays, and heritage artefacts and memorabilia.
My Role
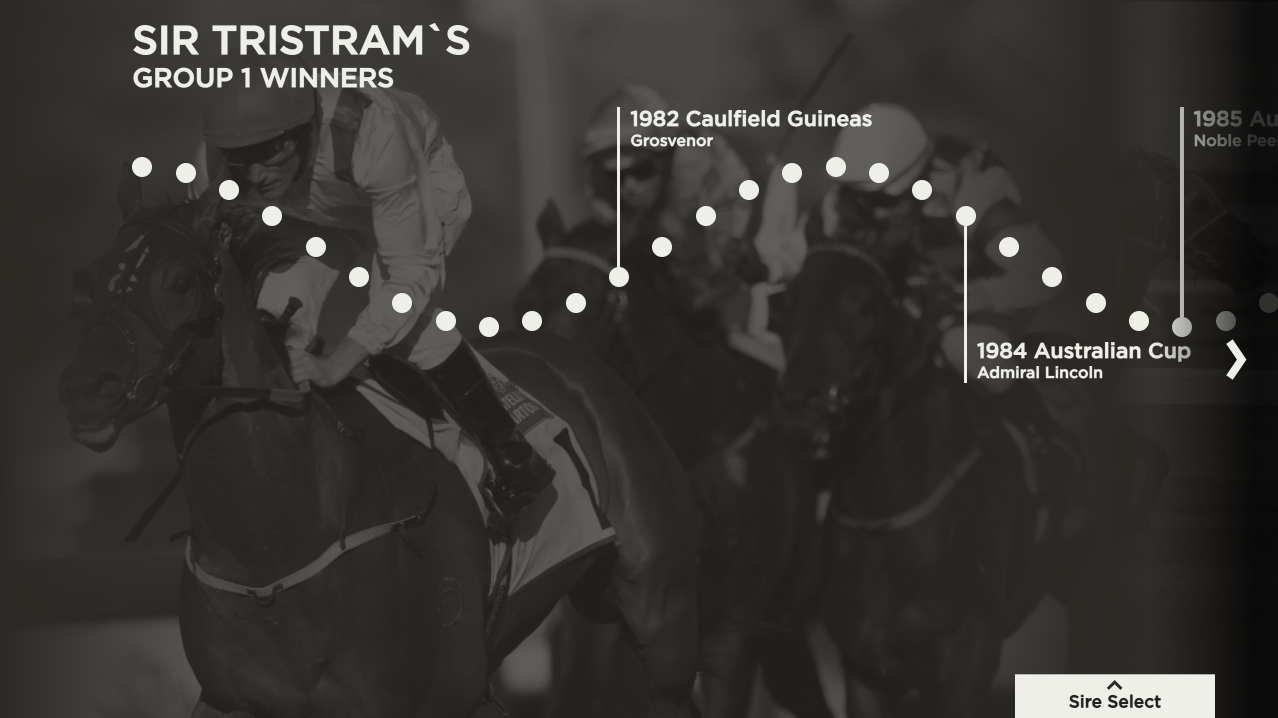
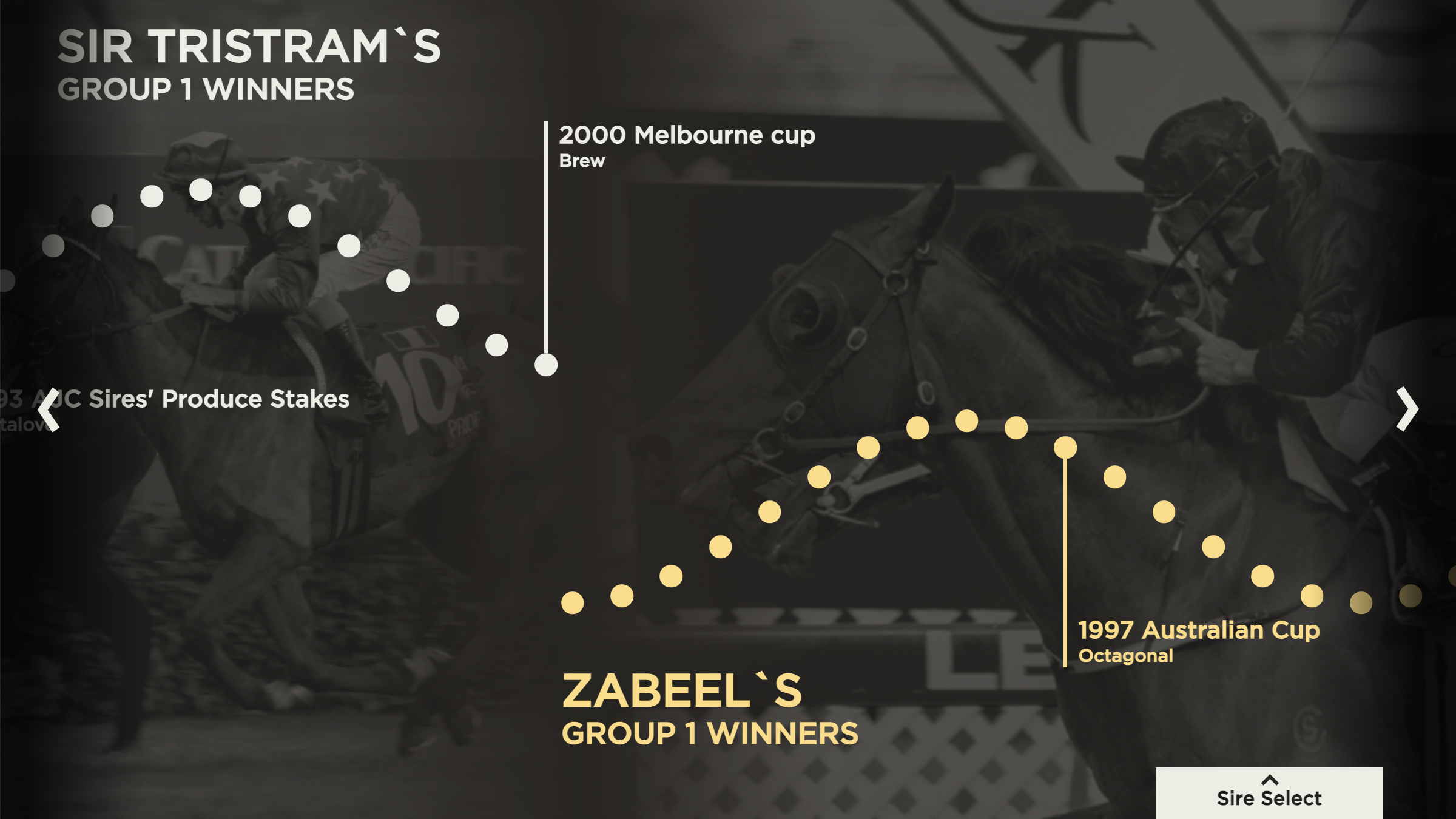
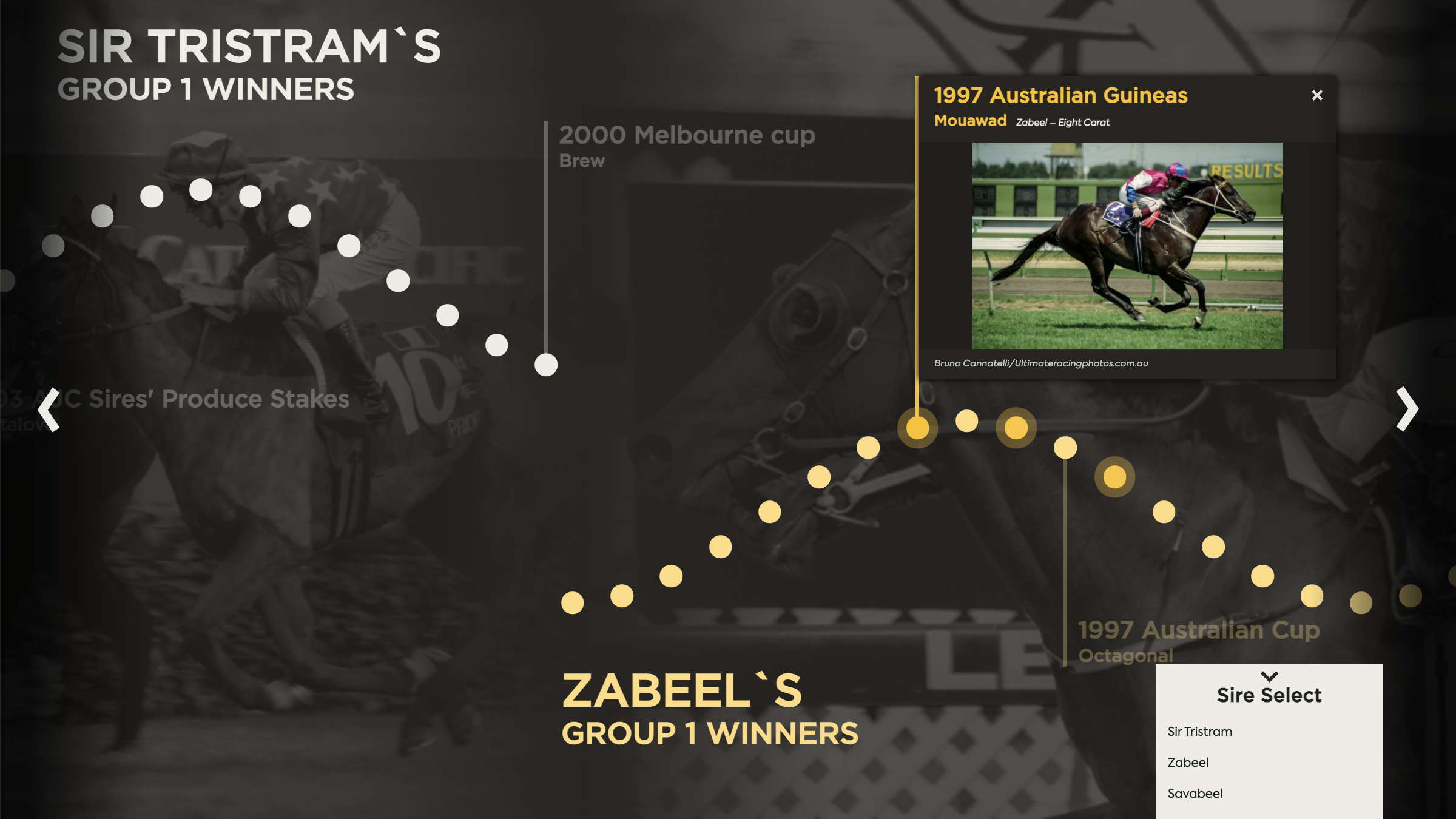
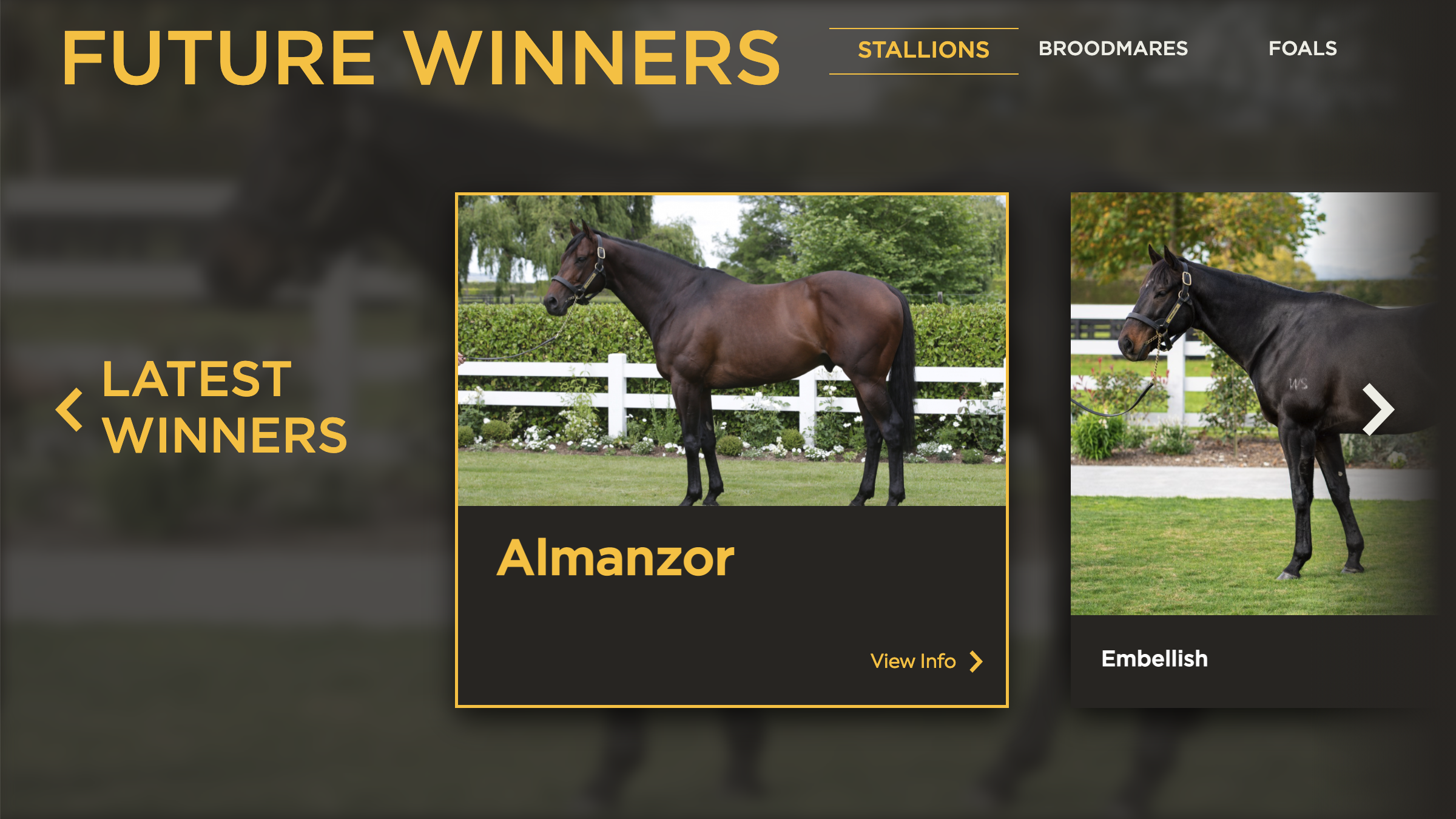
My personal contributions to the space included the design and frontend development of the five different interactive screens. For these interactives, I worked with a range of team members in-house, as well as a range of contractors. I was responsible for:
- UX flows
- UI layouts
- Design documentation
- Managing the remote backend developer (located in Germany)
- Frontend development
- Quality Assurance
- CMS training (for both the in-house content team, and the client)
Each interactive used a different combination of hardware, including differences in screen size, resolution, interface and machine running them all.
This meant there were a range of different considerations for each interactive to ensure all would meet accessibility standards and run smoothly with the chosen hardware. To ensure reliable performance, we conducted multiple rounds of user testing and performed intensive stress testing throughout development.
The Process
For each interactive, we followed a consistent design approach:
- Gather the content requirements: Each interactive was located in a different zone of the Centre, and aimed to tell a specific part of the Cambridge Stud story throughout its history. So it was important to capture and understand the content first.
- Understand the interactive placement within the Centre: Due to the construction time versus development time, the architecture plans were done in advance of the interactive designs. This meant we knew in advance what environment the interactives would be displayed in, and thus, the surrounding stimulus that would be competing with the user's attention.
- Low fidelity wireframes: Rapid iteration of low fidelity wireframes to capture how the content could be presented. Using Figma, we were able to create prototypes to test with the devices to ensure any proposed interactions would be accessible.
- High fidelity designs: Fully designed to look like the final product, we created the interactives as prototypes with a limited data set. We used these as a final sign-off with the client and to user test to fix any usability issues pre-development.
- Development: We developed the interactives from scratch, including building out a custom CMS for the Heritage Centre. Throughout the development process, we continued to user test and ensuring any testing was done on the specified hardware.